In the context of website development and web design, the table is a means of structuring the contents of a webpage. On the one hand, this is ensured by the <table> HTML tag, and on the other, by the database table as a main container of information on dynamic websites.
The table tag in HTML
The most common meaning of a table is related to the HTML language. Tables represent the backbone of the HTML model for creating web pages, allowing for developers to arrange the pages' contents in an easy to understand, logically structured way. The web content that can be organized in the rows and columns of a table includes text, images, lists, links, forms, etc.
To set apart a table within an HTML document you need to use the <table> tag. The <table> tag includes an opening (<table>) and a closing (</table>) part, placed at the very beginning and the end of the table contents. The table contents themselves are organized in rows, marked with the <tr> tag (TR referring to 'table row'), and column cells designated with the <td> tag (TD means 'table data'). By using the two main table content tags, users can easily define where exactly certain content elements should be positioned within the page. An important table element is the table header, explaining what type of date is contained in the column cells. It is marked with the <th> tag (th stands for 'table header').
Example of a simple HTML table, including the basic table structuring tags (<tr><td>, <th>):
<table><tr>
<th>Name</th>
<th>Phone number</th>
</tr>
<tr>
<td> Jason Tucks </td>
<td>1.456.342.4632</td>
</tr>
<tr>
<td> Miranda Fly </td>
<td>1.675.754.4327</td>
</tr>
</table>
The table example above explains how a simple table code looks like if the table is used to display names and telephone numbers. As you can see, the <table> tag surrounds the whole table code, the <tr> tag marks the three rows of the table, while the <td> tag defines the two column cells filled with contents (the names and the telephone numbers). To specify the category of contents located in the table cells, we use the <th> tag.
Example of how the simple table will look like online without borders:
| Name | Phone number |
|---|---|
| Jason Tucks | 1.456.342.4632 |
| Miranda Fly | 1.675.754.4327 |
Here is the exact way the table will be displayed online by your browser. As you can see, only the table contents are displayed, without any borders setting the table apart from the other layout elements of the page. You may be searching exactly this visual effect. In case you do want borders for your table, you will need to use a special 'border' attribute for the <table> tag as displayed below:
Example of a simple HTML table code, defining a border for the table:
<table border="1"><tr>
<th>Country</th>
<th>Flag</th>
</tr>
<tr>
<td>United Kingdom</td>
<td><img src="/images/uk-flag-mini.jpg" width="26" height="16" /></td>
</tr>
<tr>
<td>Germany</td>
<td><img src="/images/de-flag.jpg" width="26" height="15" /></td>
</tr>
</table>
We have just added a value '1' for the border attribute of the <table> tag, thus defining a border of 1 pixel for the table. Here is how the bordered table will look like online:
Example of how the simple table will look like online with borders:
| Country | Flag |
|---|---|
| United Kingdom |

|
| Germany |

|
To add some style to the table and make it look more attractive to match the overall look and feel of your site, you could use one of the many style attributes for the <table>, <tr>, <td> and <th> tags. In this example we'll apply some style to the whole table, by defining a background color and a font family/color/size for the <table> tag.
Example of a simple HTML table code, defining a border for the table:
<table border="1" style="background-color:grey; font-family:courier new; color:red; font-size:20px"><tr>
<th>Country</th>
<th>Population</th>
</tr>
<tr>
<td>China</td>
<td>1.3 billion</td>
</tr>
<tr>
<td>India</td>
<td>1.2 billion</td>
</tr>
</table>
Here is how the table will be visualized by your browser, reading the style attribute values in the <table> tag:
Example of how the simple table will look like online with style added:
| Country | Population |
|---|---|
| China | 1.3 billion |
| India | 1.2 billion |
CSS instead of tables
Although tables offer a really easy way to structure your site contents, they still lack the flexibility required to make your pages equally well visible on various types of monitors and browsers. For instance, if you design a table to be viewed on monitors with a high resolution, then your visitors using smaller resolution will have to scroll sidewards to see its contents. This is why the <div> model for structuring web pages offered by CSS is today preferred by most designers over the less flexible table method.
Tables in SQL
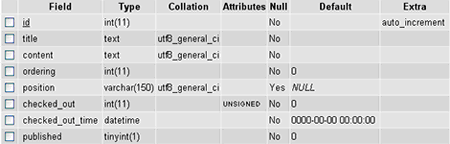
You have just learnt how tables can be used to visually organize the text, images, and other contents on your website. However, there is another side to using a table for your website, which is not visual to the visitors. This is when you use databases for storing and handling the information on your dynamic website. The databases (MySQL, PostgreSQL) themselves consist of tables that in turn are comprised of rows and columns. Similar to the regular HTML table, the database table columns specify the type of data, whereas the rows contain the actual data itself. Below are examples how a MySQL table and a PostgreSQL table typically look like:
An example of how a MySQL table looks in PHPMyAdmin

An example of how a PostgreSQL table looks in phpPgAdmin
